【WordPressの始め方】サイトアイコンを設定する?!
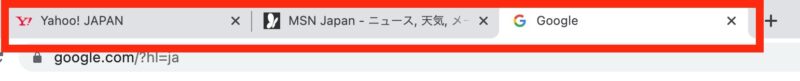
ブラウザのタブのアイコンをサイトアイコンと言います
企業や個人のサイトを訪れた時、ブラウザのタブにアイコンが表示されているのに気付いている人も少なくはないと思います。

たくさんのタブを開いていると、このアイコンが手掛かりとなるので、便利な機能でもあります。
これを「サイトアイコン」と言います。
今回は、この「サイトアイコンの設定方法」のご紹介となります。
サイトアイコン設定方法
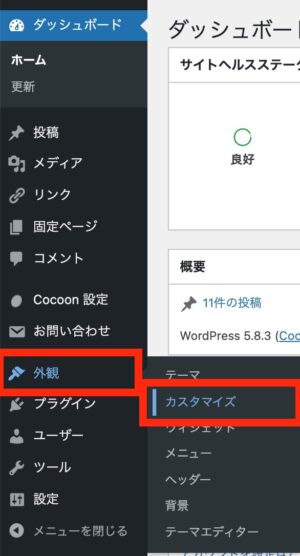
「WordPress」の左側のメニューで「外観」の「カスタマイズ」を選択します。

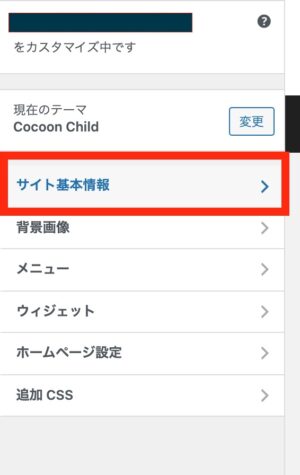
「カスタマイズ」の画面が表示されるので、「サイト基本情報」を選択します。

「サイト基本情報」に「サイトアイコン」として使用する画像を設定します。

これで、「サイトアイコン」の設定は終了となります。
非常に簡単な設定なので、ぜひ、設定をしてください。
最後に
アイコンはサイトの目印となります。
サイト内では様々な場面でアイコンを利用すると思います。
自分のサイトをブランド化する為にも、サイト全体で統一感を持ったアイコンを設定するようにしてください。









