【WordPressプラグイン】スパム対策にGoogleのreCAPTCHAをインストールします?!
スパム対策
「スパム」とは「迷惑な行為」という意味となります。
例えば、自分のサイトに悪意のある人が機械的に大量のコメントを入力したとします。
すると、「自分のサイトが荒らされてしまう」のは当然なのですが、最悪、サーバーが遅延したりダウンしてしまうなど、他のサーバー利用者にまで迷惑をかける事となってしまいます。
したがって、利用者とのコミュニケーションとして「コメント」や「問い合わせ」の機能を利用するならば、「スパム対策は必須」となります。
そこで、「Google社」の「reCAPTCHA」を使って「スパム対策」をしました。
今回は、その導入手順となります。
なお、「Googleのアカウントを持っている事」が前提となります。
「Googleのアカウントが持っていない」場合は、事前にアカウントの作成をお願いします。
【外部リンク】Google アカウントの作成 https://support.google.com/accounts/answer/27441?hl=ja
【注意点】
「Google社」の「reCAPTCHA」は精度は良いものの、「サイト高速化」の足を引っ張る存在となるようです。
この点については、十分にご留意ください。
reCAPTCHAのサイトキーとシークレットキーを入手
「Google社」の「reCAPTCHA」を利用する場合、「Google社に自分のサイトの登録」をして、「サイトキー」と「シークレットキー」を入手します。
そして、WordPressのプラグインをインストール後、そのプラグインの設定にて、「サイトキー」と「シークレットキー」を入力する流れとなります。
したがって、まずはGoogle社に自分のサイトの登録」をおこないます。
【外部リンク】Google reCAPTCHA https://www.google.com/recaptcha/admin/create
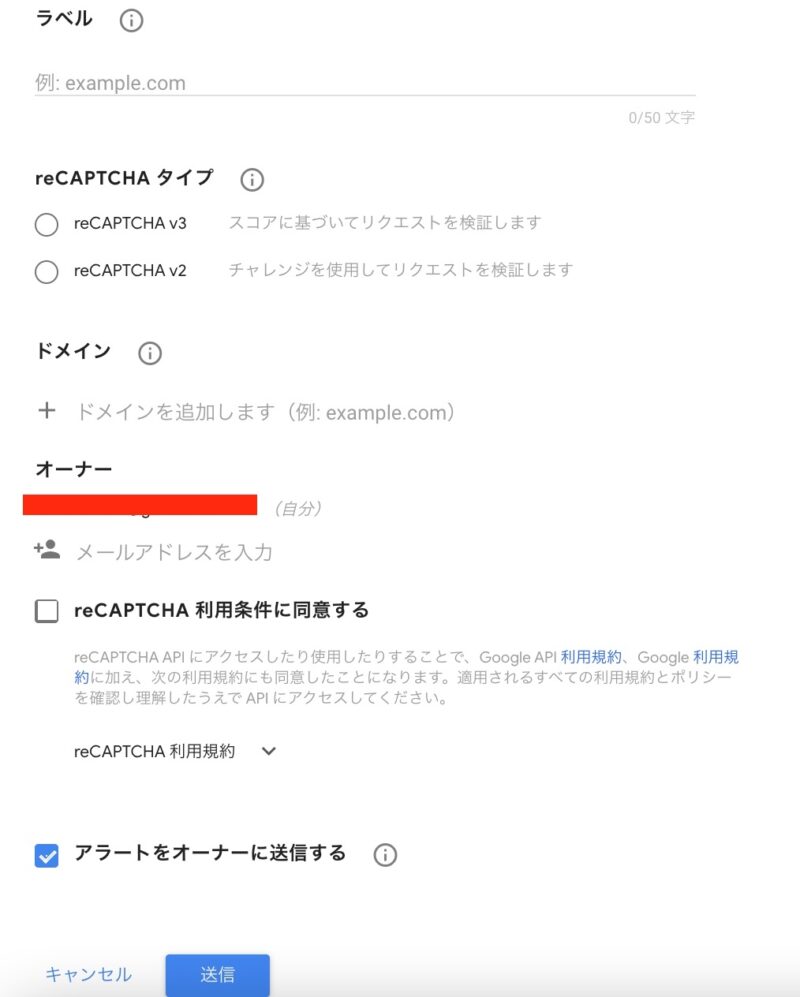
「Google reCAPTCHA」の登録画面が表示されます。

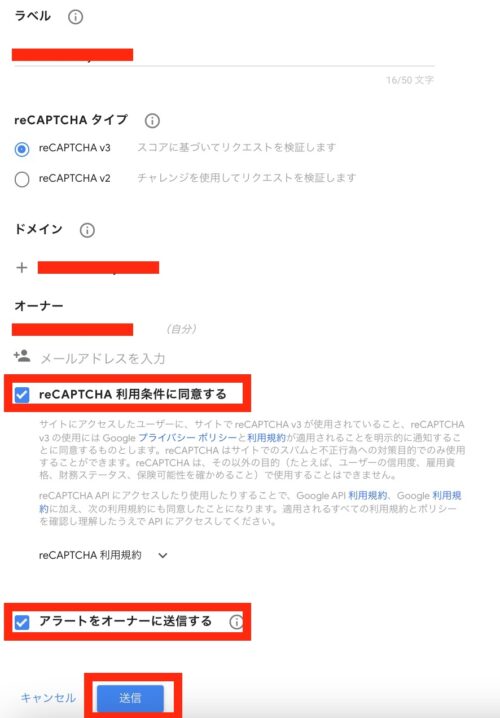
入力内容となります。
「ラベル」は任意となります。何を入れて良いのか困ったら、サイトのドメイン名で良いでしょう。
「reCAPTCHA タイプ」は、「reCAPTCHA v3」にチェックをしてください。
「ドメイン」は、サイトのドメインを入力してください。(例えば、「xxxxxx.com」などです)
「オーナー」は、「Googleアカウント」が自動で入力されます。
「reCAPTCHA 利用条件に同意する」のチェックは、利用条件をしっかりと読んでから、チェックをしてください。
「アラートをオーナーに送信する」のチェックは、チェックがされたままで良いです。頻繁にメールが届く場合は別途、対策の検討が必要となります。
最後に「送信」を選択します。

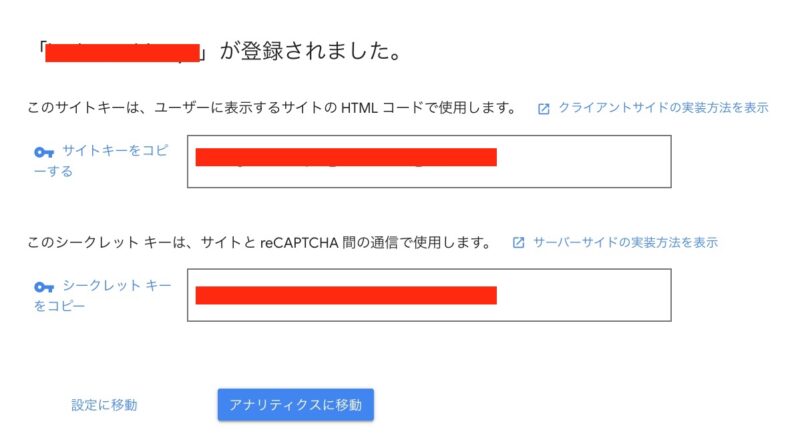
「サイトキー」と「シークレットキー」が入手できました。
この「サイトキー」と「シークレットキー」はコピペができるように控えておいてください。

Invisible reCaptchaのインストール
インストールするプラグインは「Invisible reCaptcha for WordPress」となります。
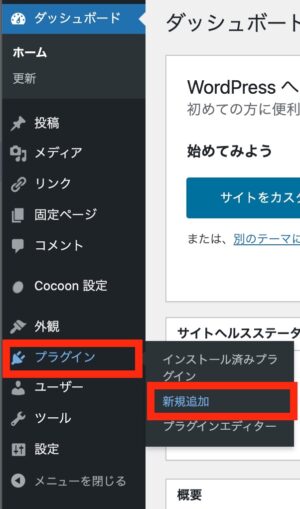
「WordPress」の左側のメニューより、「プラグイン」の「新規追加」を選択します。

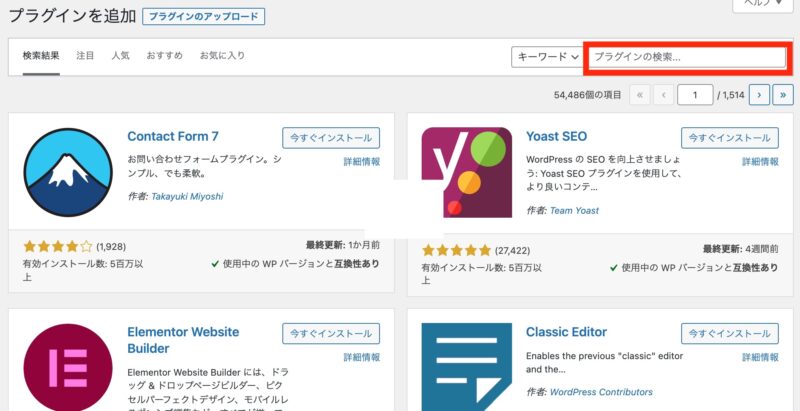
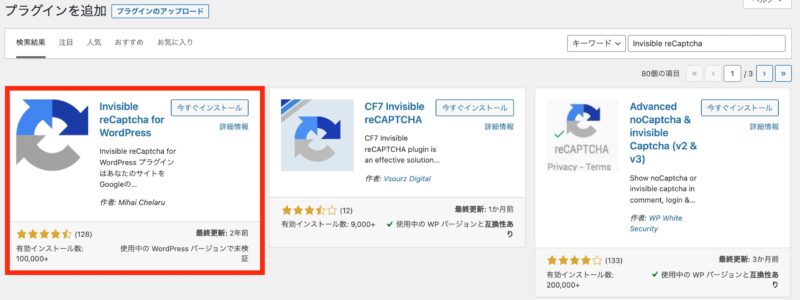
「プラグインを追加の画面」が表示されるので、「プラグインの検索」の欄に「Invisible reCaptcha for WordPress」と入力してください。
入力をすると、自動的に検索が開始されます。


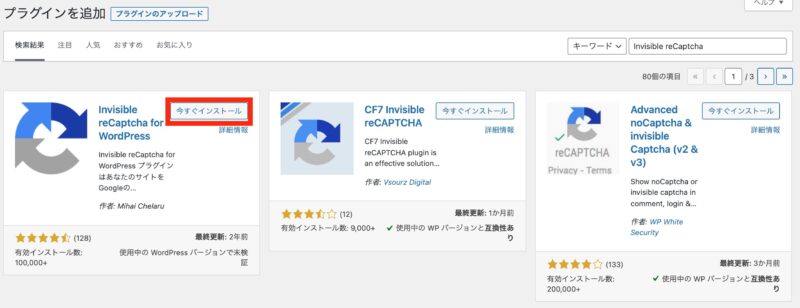
「今すぐインストール」を選択します。

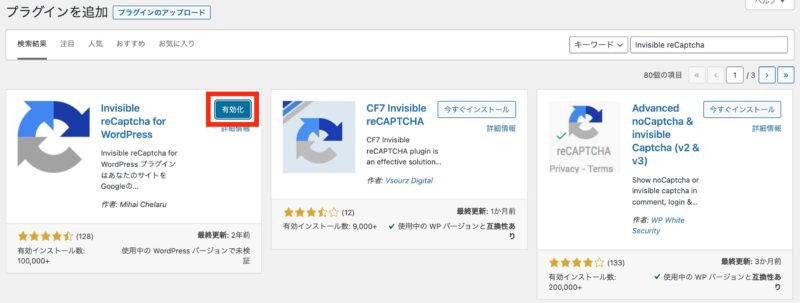
表示が「今すぐインストール」から「有効化」に変わります。
「有効化」を選択してください。

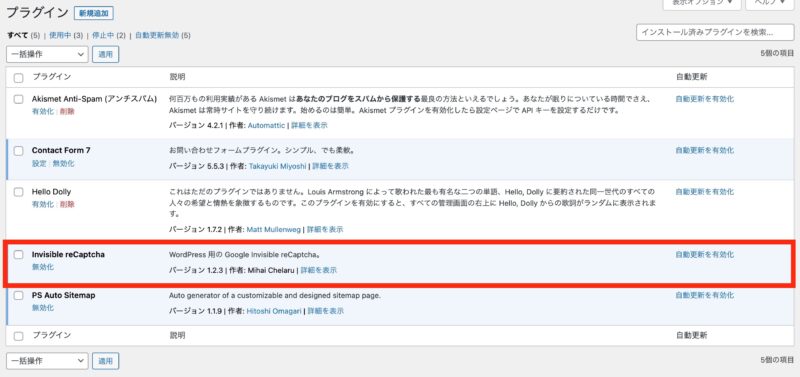
「インストール済みプラグイン」に「Invisible reCaptcha 」が追加されました。(「for WordPress」の記載がありませんが、問題はありません)
以上でインストールは終了となります。

Invisible reCaptchaの設定
プラグイン「Invisible reCaptcha」の設定となります。
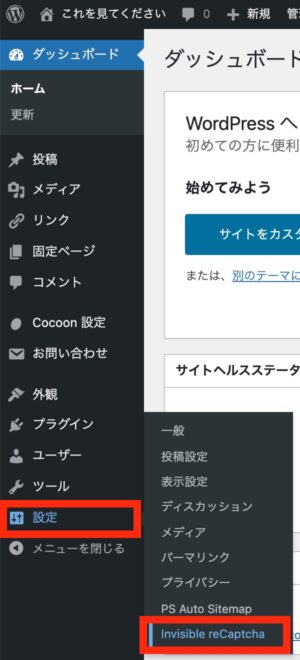
「WordPress」の左側のメニューより、「設定」の「Invisible reCaptcha」を選択します。

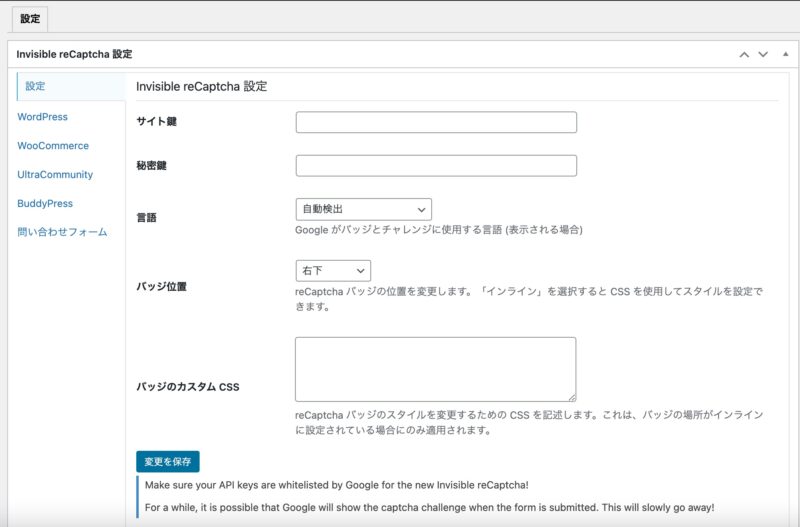
「Invisible reCaptcha」の設定の「Invisible reCaptcha 設定」の画面が開きます。

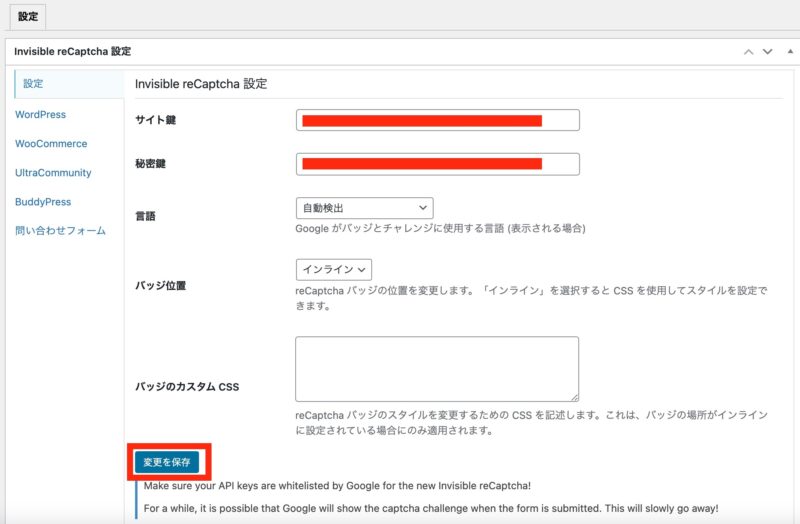
「サイト鍵」に「Google reCAPTCHAのサイト」で取得した「サイトキー」を入力します。
「秘密鍵」に「Google reCAPTCHAのサイト」で取得した「シークレットキー」を入力します。
「言語」は「自動検出」を選択します。
「バッチ位置」は「インライン」を選択します。
最後に「変更を保存」を選択します。

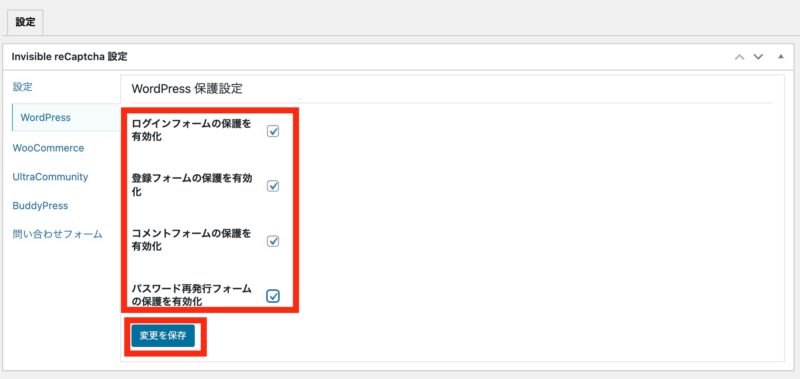
次に、「Invisible reCaptcha」の設定の「WordPress タブ」を選択して、「WordPress 保護設定」の画面を表示します。
保護の対象にチェックをして、「変更を保存」を選択してください。

次は、「問い合わせのフォーム」を設置している場合となります。
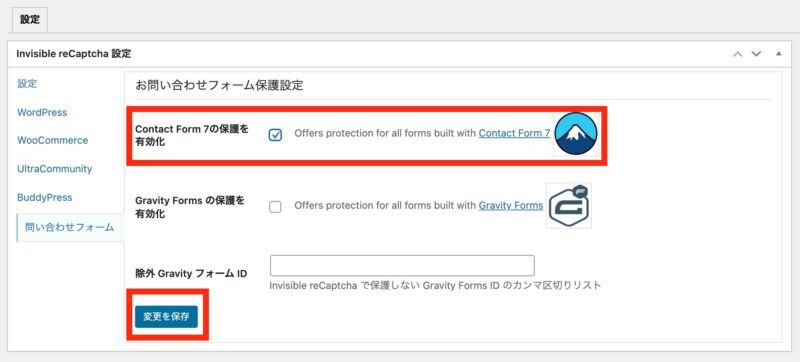
「Invisible reCaptcha」の設定の「問い合わせフォーム」を選択し、「お問い合わせフォーム保護設定」の画面を表示します。
投稿者はお問い合わせのプラグインに「Contact Form 7」を使用しているので、「Contact Form 7の保護を有効化」にチェックをいれています。
保護対象にチェックをしたら、「変更を保存」を選択します。

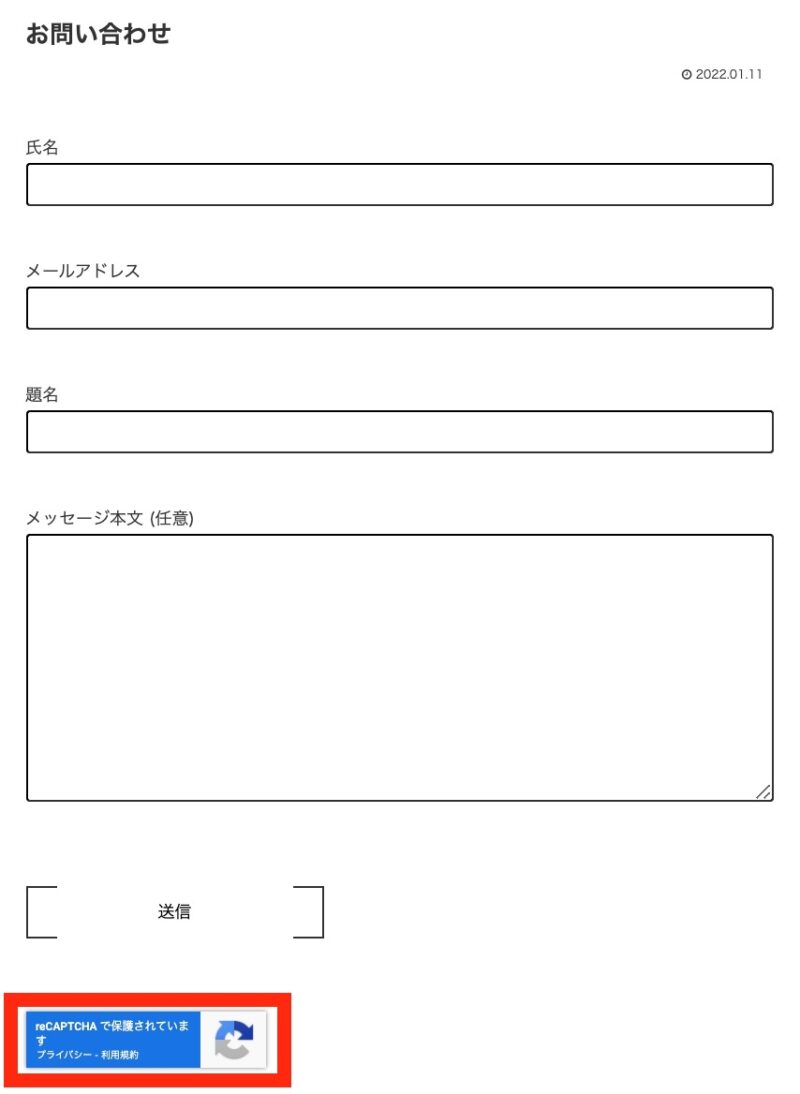
ちなみに、「お問合せフォーム」を確認したところ「reCaptchaのバッチ」が表示されています。

以上で、設定は終了となります。
最後に
今回紹介した「Google reCAPTCHA」の他にも、「スパム対策」には色々な物があります。
ご自身のサイトで使い勝手の良いものを取り入れて頂ければと思います。












