【WordPressプラグイン】プラグインEWWW Image Optimizer使って画像を最適化しよう?!
画像の最適化
「サイトを早く表示させる」為には、「サイトのデータ量を減らす」事が一番良い方法です。
しかし、画像情報のデータ量は非常に大きな割合を占めています。
ならば、画像情報を使うのは止めてしまうというのも、一つの手段ではあるのですが、それでは、ただ文字が書いてあるだけの、何とも寂しいサイトとなります。
よほど、魅力的なサイトでない限り、誰も見ようとは思いません。
それだけ、画像情報は必要不可欠なものとなります。
とはいえ、やはり「サイトを早く表示させる」事も考える必要があります。
そこで、画像情報をなるべく小さして、「サイトのデータ量を減らす」のが、「画像の最適化」となります。
今回は、画像最適化プラグインの「EWWW Image Optimizer」をインストールして、画像を最適化します。
EWWW Image Optimizerのインストール
インストールするプラグインは「EWWW Image Optimizer」となります。
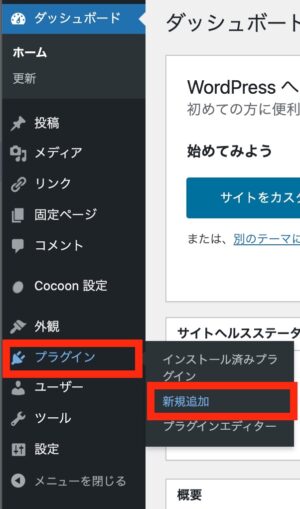
「WordPress」の左側のメニューより、「プラグイン」の「新規追加」を選択します。

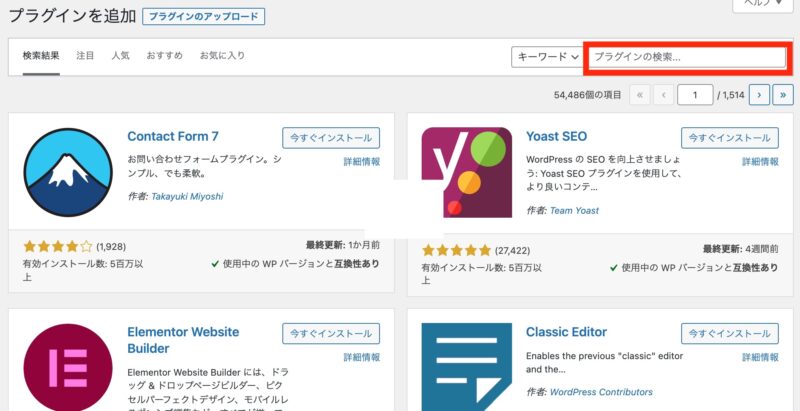
「プラグインを追加の画面」が表示されるので、「プラグインの検索」の欄に「EWWW Image Optimizer」と入力してください。
入力をすると、自動的に検索が開始されます。


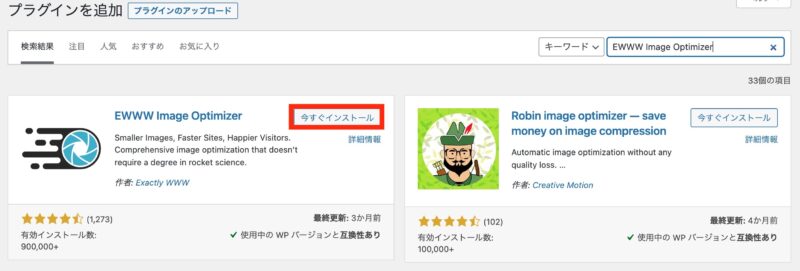
「今すぐインストール」を選択します。

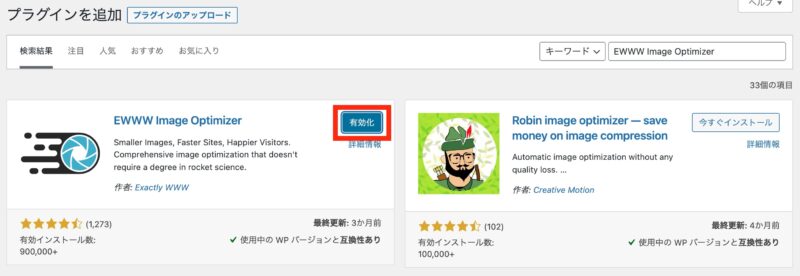
表示が「今すぐインストール」から「有効化」に変わります。
「有効化」を選択してください。

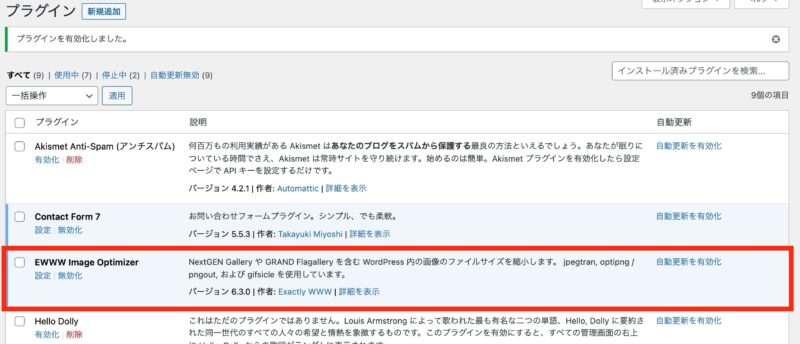
「インストール済みプラグイン」に「EWWW Image Optimizer」が追加されました。
以上でインストールは終了となります。

EWWW Image Optimizerの設定
プラグイン「EWWW Image Optimizer」の設定となります。
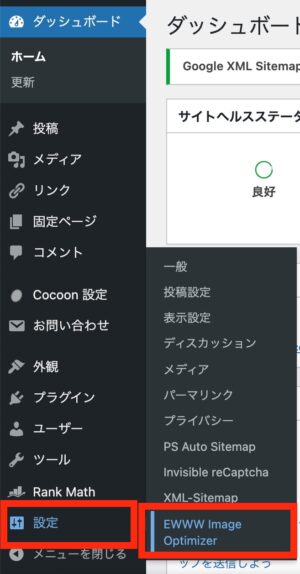
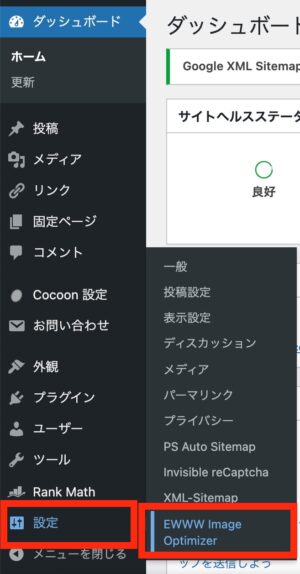
「WordPress」の左側のメニューより、「設定」の「EWWW Image Optimizer」を選択します。

初めて、「設定」の「EWWW Image Optimizer」を開いた時、質問形式で「設定画面」が複数表示されますが、すべての設定の完了した後でも変更は可能となっています。
また、各設定についての詳細な説明は割愛させて頂きます。
気になる方は、検索をしてください。
ここからは投稿者の設定をご紹介致します。
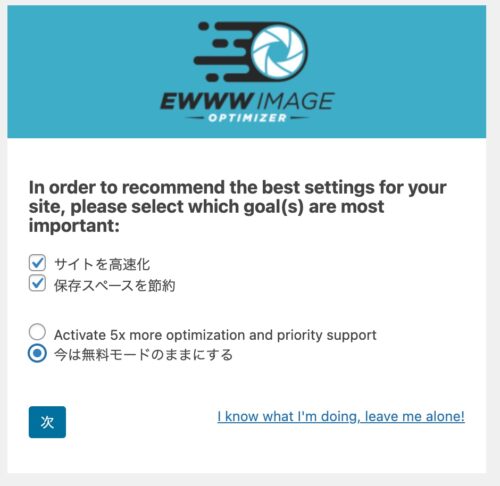
投稿者は「サイトの高速化」「保存スペースの節約」の両方ともおこないたいので、2つともチェックしています。
そして、できるだけ「無料」でおこないたいので、「今は無料モードのままにする」を選択しています。
入力が終わったら、「次」を選択します。

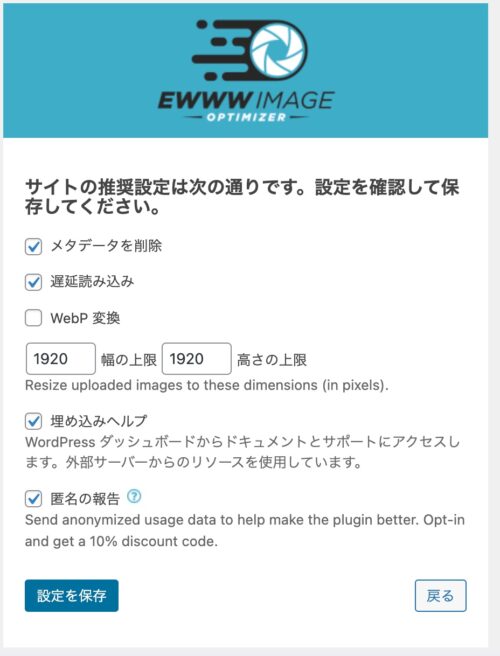
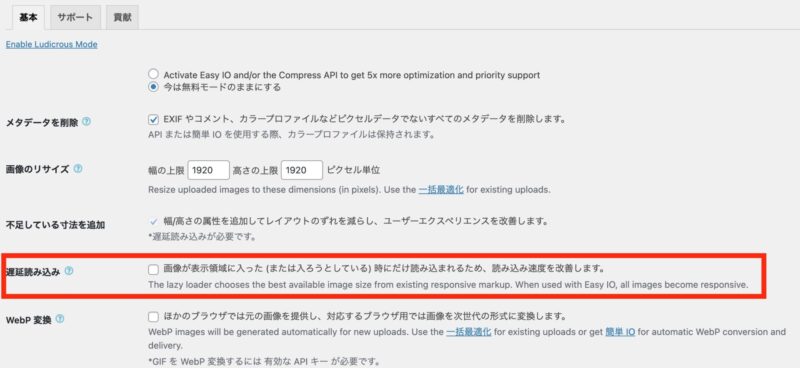
「WebP」への変換はおこなわないので、「WebP 変換」のチェックはしません。
また、写真にも情報が書き込まれている可能性がある為、「メタデータの削除」にはチェックをしています。(初期値でチェックがされている状態となっています。)
【注意】
「遅延読み込み」にチェックをしていますが、「Cocoon」を利用している時は、チェックはしないでください。
理由は、のちほど・・・

最後の設定画面となります。
ここで、「一括最適化」を選択すると、すでにメディアに保存されている画像を最適化する事ができます。
なお、「一括最適化」をおこなうと、メディアに保存されている画像の量により時間がかかる場合があります。

投稿者は「一括最適化」をおこないます。
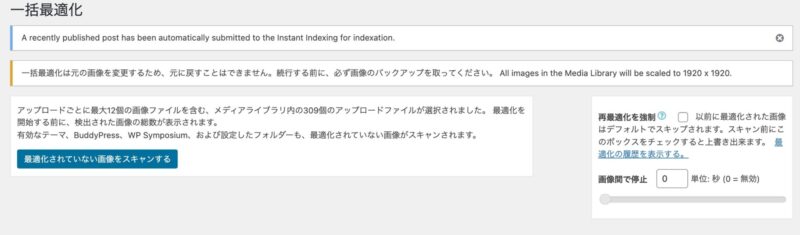
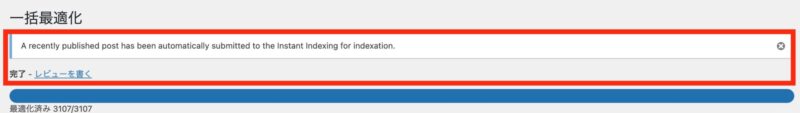
「一括最適化」の画面が表示されます。
いろいろと注意点がありますので、もし、少しでも不安があるようでしたら、「一括最適化」はいつでもできますので、この手順はスキップしてください。

「(件数)点の画像を最適化」を選択すると、「一括最適化」がはじまります。

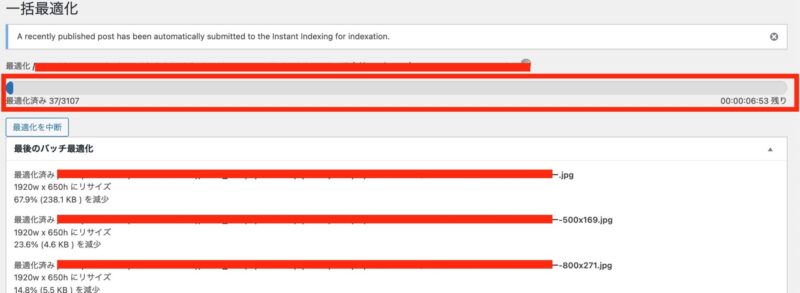
「一括最適化」の実行状況が表示されます。

「一括最適化」が完了しました。

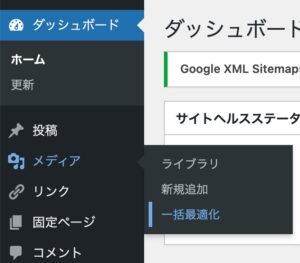
「一括最適化」は「メディア」のメニューにで行います。
「設定」の流れで、「一括最適化」をおこなうと、この画面に飛んでいます。

追加で設定をする時は、「WordPress」の左側のメニューより、「設定」の「EWWW Image Optimizer」を選択してください。

以上で、「EWWW Image Optimizer」の設定は完了となります。
CocoonとEWWW Image Optimizerの遅延読み込み
「EWWW Image Optimizer」の設定後、サイトをみたところ、すべてではないのですが画像が表示されない記事が発生しました。
調べたところ、「Cocoon」を利用している時、「EWWW Image Optimizer」の設定で、「遅延読み込み」にチェックをすると現象が発生するようです。
「Cocoon」との調整で解決するかも知れませんが、そこまではおこなっておりません。
したがって、「Cocoon」を利用している時は、「遅延読み込みのチェックはしない」事とします。
なお、今後のバージョンアップなどで対応されるかも知れませんので、あくまでも投稿時点の情報となります。

最後に
もし、「できる限り、そのままの綺麗な画像をサイトに載せたい」という希望がある場合、「画像の最適化」はおこなうべきではありません。
こればかりは、「サイト運営の方針」となります。
したがって、「画像の最適化」については、「サイト運営の方針」を考慮しておこなうようにしてください。








