Googleアナリティクスを設定?!これもCocoonを使っていれば簡単に設定できます?!
Googleアナリティクス
「Googleアナリティクス」とは、サイトのアクセス状況を分析できるツールとなります。
詳しく知りたい人はWeb検索をしてみると、山ほど情報が出てきますので、お調べ頂きたいと思います。
今回は「Googleアナリティクス」を利用して、アクセス分析をおこなえるようにします。
とはいえ、手順は非常に簡単です。
「Googleアナリティクス」より、「グローバル サイトタグ」を取得し、「グローバル サイトタグ」を「Cocoonに設定」するだけとなります。
なお、「Googleアナリティクス」を利用する時は、「Googleアカウント」が必要となりますので、あらかじめ、ご準備ください。
Googleアナリティクスよりグローバル サイトタグを取得
「Googleアナリティクス」より、「グローバル サイトタグ」を取得します。
「Googleアナリティクス」を開きます。
初めて「Googleアナリティクス」を利用する時は、「Googleアナリティクスへようこそ」の画面が開きます。
「測定を開始」を選択して、指示に従い設定を進めてください。
すでに「Googleアナリティクス」を利用している時と同様に、「ウェブストリームの詳細」にて、「グローバル サイトタグ」を取得する事ができます。

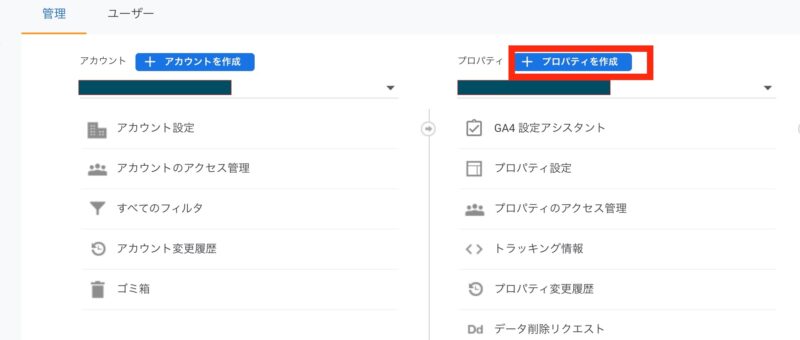
すでに「Googleアナリティクス」を利用している時は、左側のメニューより「管理」を選択してください。

「プロパティを作成」を選択してください。

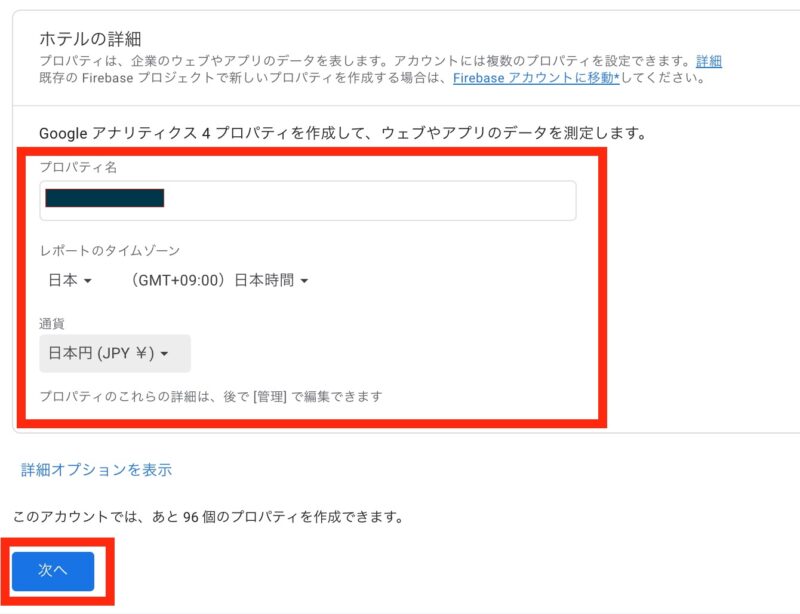
設定情報を入力していきます。

「ビジネス情報」を入力し、「作成」を選択します。

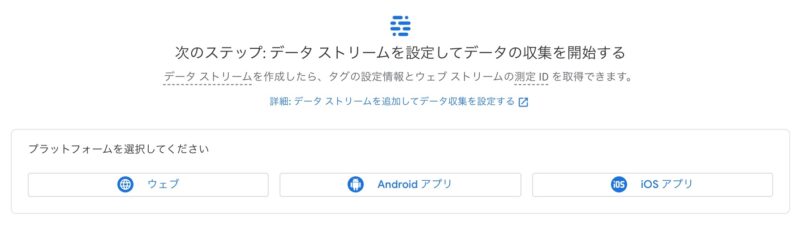
「プラットフォーム」を選択してください。(投稿者は「ウェブ」を選択します)

「ウェブ ストリームの設定」を行います。
サイトのURL(自分のサイトのURL)とストリーム名(任意)を入力します。
入力後、「ストリームを作成」を選択してください。

「プロパティの追加」が終わります。
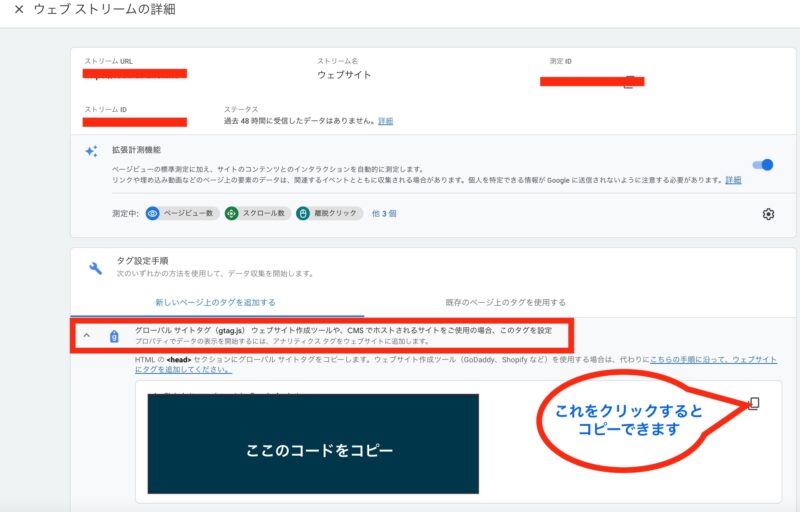
「ウェブストリームの詳細」が表示されます。
「グローバル サイトタグ(gtag.js) ウェブサイト作成ツールや、CMS でホストされるサイトをご使用の場合、このタグを設定」の部分を展開して「グローバル サイトタグ」をコピーします。
左上の「X」にて、「ウェブ ストリームの詳細」を閉じる事ができます。

Cocoonの設定
「WordPress」の左側のメニューで「Cocoon設定」の「Cocoon設定」を選択します。

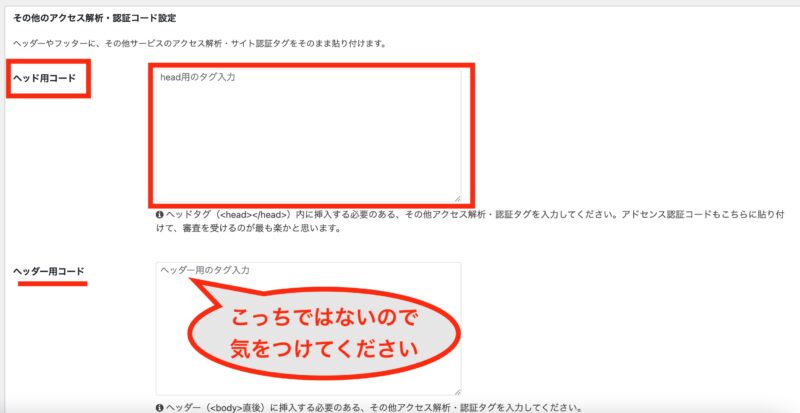
「Cocoon設定」の「アクセス解析・認証タブ」を選択します。

「ヘッド用コード」にコピーした「グローバル サイトタグ」を貼り付けます。

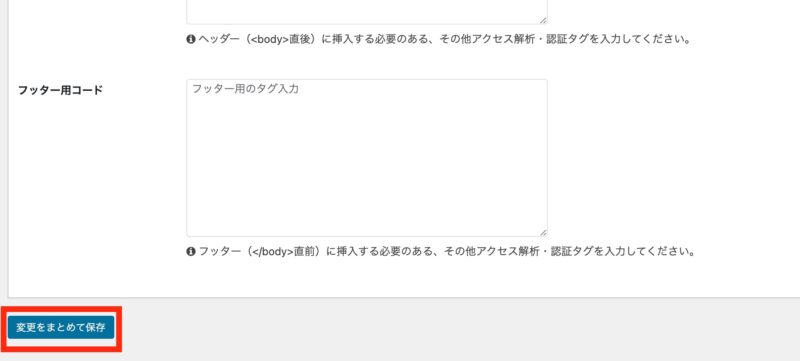
最後に「変更をまとめて保存」を選択し、保存をします。

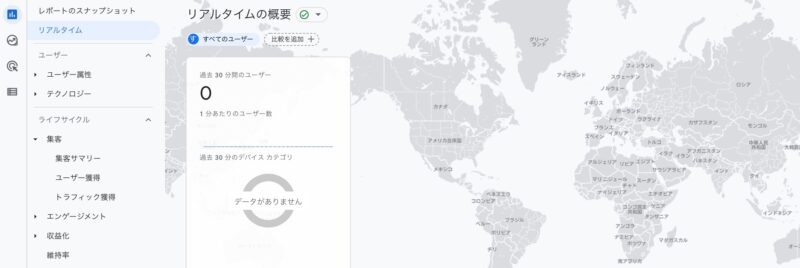
以上で設定は完了となります。

最後に
「WordPress」のSEOプラグインにも、サイトのアクセス状況を分析できる機能を持っている物があります。
そのようなプラグインを利用している場合は、こちらの「Googleアナリティクス」は不要だとお思います。
しかし、「Googleサーチコンソール」を利用している場合や、「Googleアドセンス」を考えている場合は、「Googleアナリティクス」を利用した方が、「Google内での連携」ができるので便利です。
そして、「Googleアナリティクス」を利用する場合は、SEOプラグインのサイトのアクセス状況を分析できる機能を止めた方が、サイトの表示スピードの低減を抑えられる可能性があります。









