【WordPressプラグイン】サイトに問い合わせの画面を作りましょう?!お仕事の依頼がくるかも知れません?!
問い合わせについて
作成者と訪問者とをつなげるポイントとしては、「コメントの設定」などがあります。
「コメント」があるなら、「問い合わせは不要では?」と考えてしまうと思います。
確かに、「コメントをメールで送信する設定」があるので、一見不要な気もします。
しかし、サイトを立ち上げたのであれば、「サイトの窓口となる連絡手段」を設けるべきです。
「問い合わせ」はこのような意図で作成をします。
あくまでも都市伝説のお話しとなりますが、「Googleアドセンスの審査の基準」となっているとも言われています。
したがって、できる限り「問い合わせ」ができるようにしておきましょう。
今回は、WordPressのプラグインである、「Contact Form 7」のインストールと設定をおこないます。
Contact Form 7のインストール
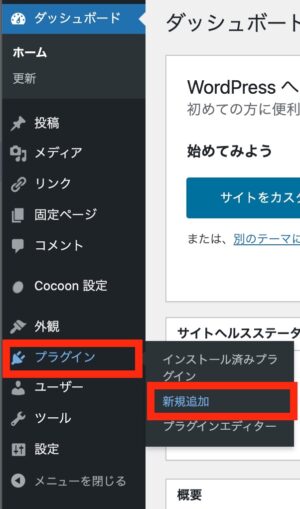
「WordPress」の左側のメニューより、「プラグイン」の「新規追加」を選択します。

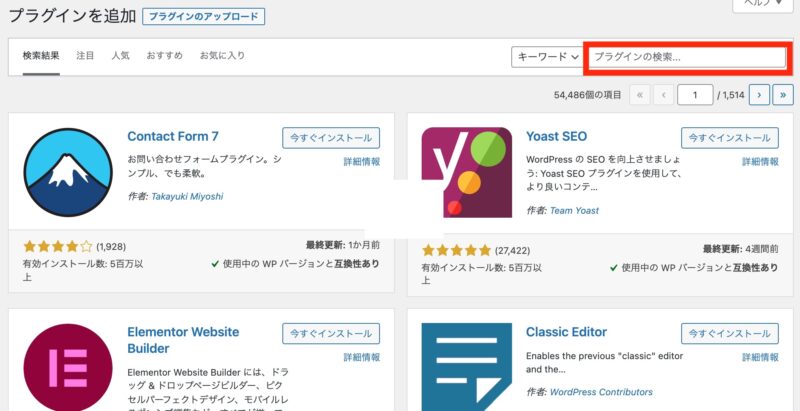
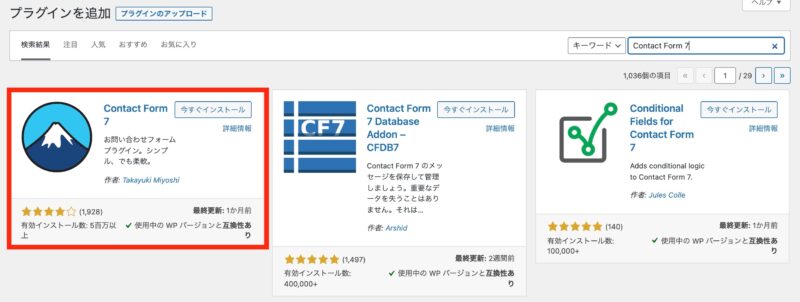
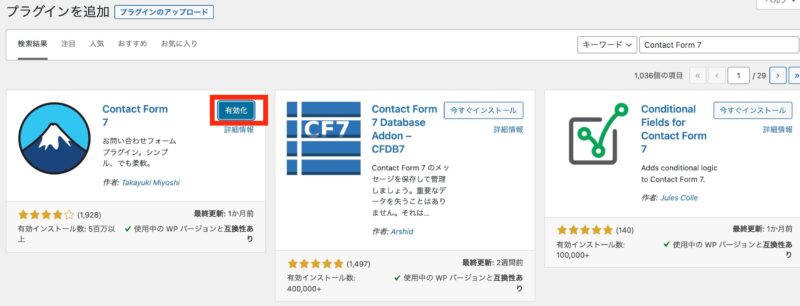
「プラグインを追加の画面」が表示されるので、「プラグインの検索」の欄に「Contact Form 7」と入力してください。
入力をすると、自動的に検索が開始されます。


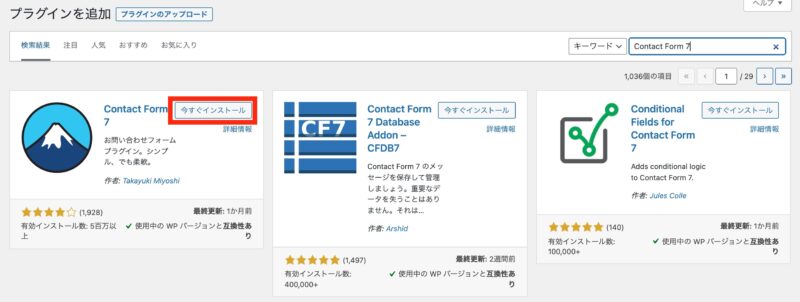
「今すぐインストール」を選択します。

表示が「今すぐインストール」から「有効化」に変わります。
「有効化」を選択してください。

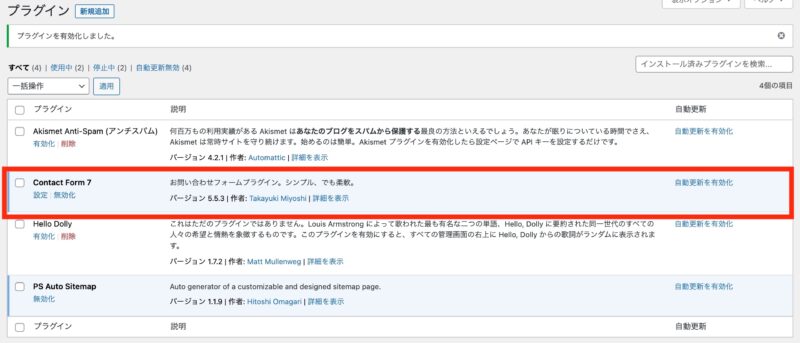
「インストール済みプラグイン」に「Contact Form 7」が追加されました。
以上でインストールは終了となります。

お問い合わせフォームの作成
「Contact Form 7」のインストールが完了したので、実際にお問い合わせの作成となります。
細かい手順については、Contact Form 7 使い方 をご参照ください。
【外部リンク】Contact Form 7 使い方 https://contactform7.com/ja/docs/
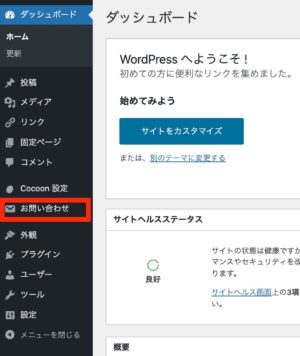
「WordPress」の左側のメニューより、「お問い合せ」を選択します。

「コンタクトフォーム」の設定画面が表示されます。(「お問い合わせ」ではないので、ご注意ください)

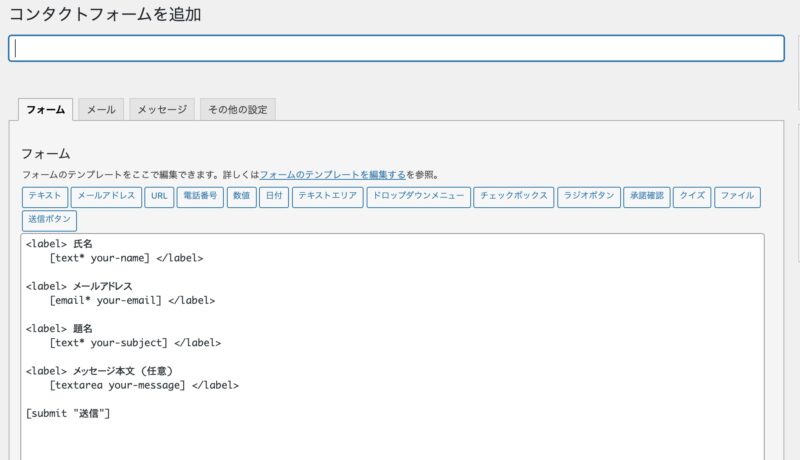
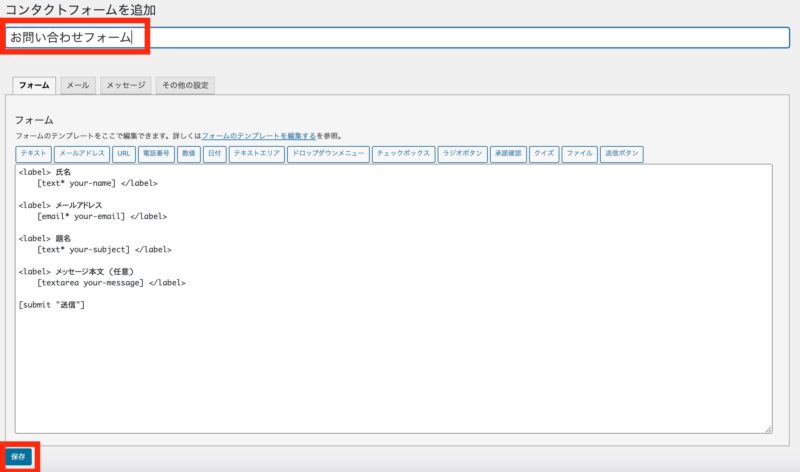
「新規追加」の画面が開きます。
初期値で、「名前」「メールアドレス」「題名」「メッセージ(本文)」「通信ボタン」が設定されています。

他に設定する情報がないので、「タイトル」のみ「お問い合わせフォーム」と入力して、「保存」を選択します。

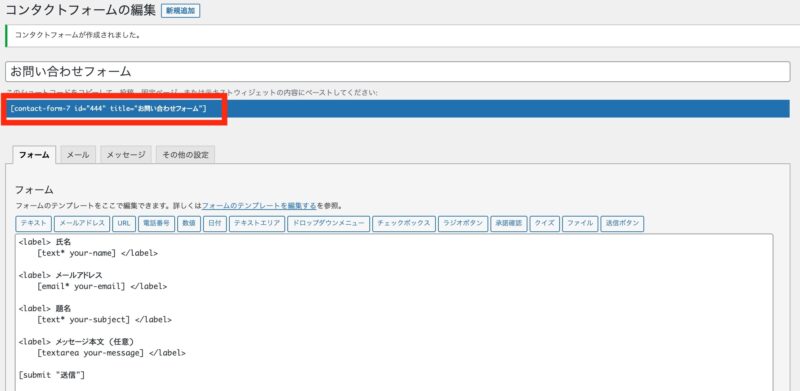
「保存」をすると、「contact-form-7 id=”444″ title=”お問い合わせフォーム”」というメッセージが表示されます。
これは「ショートコード」となり、このまま記事に貼り付けるだけで、「お問い合わせの機能」を利用する事ができます。

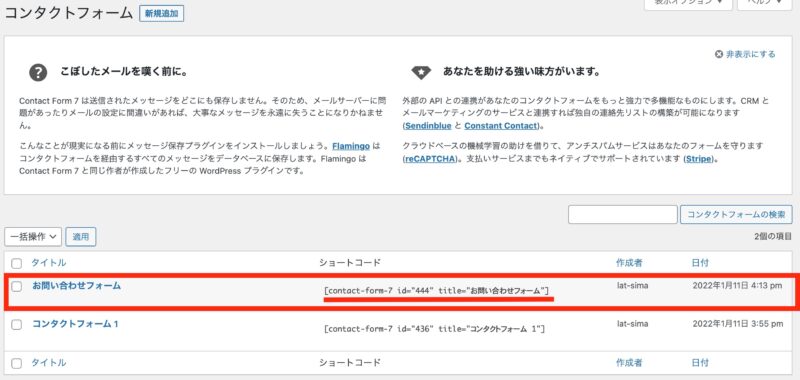
再度、「WordPress」の左側のメニューより、「お問い合せ」を選択すると、「コンタクトフォーム」が表示され、「保存したコンタクトフォーム」と「ショートコード」を確認する事ができます。

なお、こちらの記事では割愛いたしますが、「コンタクトフォーム」では「自動返信メールの設定と作成」や「完了画面への連携」をおこなう事ができます
お問い合わせの表示
「コンタクトフォーム」を作りましたが、実際にどのように「お問い合わせを表示させるのか?」となります。
記事を書くたびに、文末に「コンタクトフォームのショートコードを貼り付ける」でも良いのですが、一般的に、メニューより選んで、お問い合わせをおこなうと思われるので、「お問い合わせの固定ページを作成」して、「メニューに設定」する手順となります。
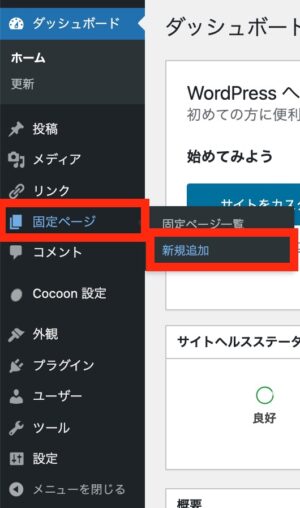
WordPress」の左側のメニューより、「固定ページ」の「新規追加」を選択します。

「新規追加」の画面が開きます。

忘れてしまう前に「パーマリンク」を変更しておきます。
例では「contact」にしています。

あと、これは任意となりますが、「Googleアドセンス」の申請を考えている場合は、お問い合わせが「noindex」となるように設定をしておきます。(「価値の低い広告枠」対策です)
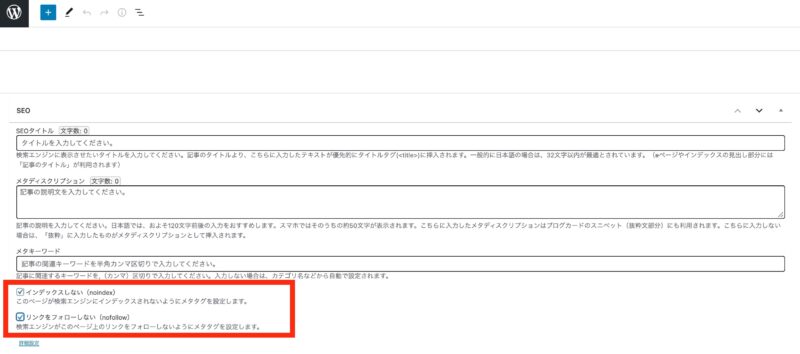
「エディタ下部」の「SEO」を展開します。

「noindex」と「nofollow」にチェックをします。

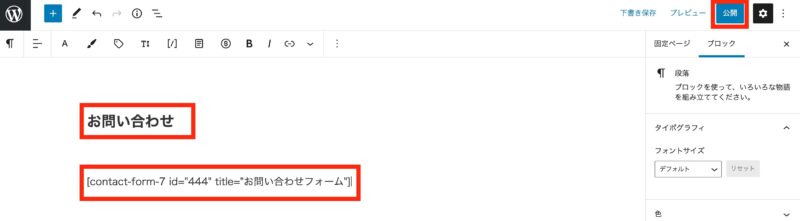
「タイトル」に「お問い合わせ」、「ブロックを選択するには「/」を入力」に、「コンタクトフォームのショートコード」を貼り付けて、「公開」を選択します。

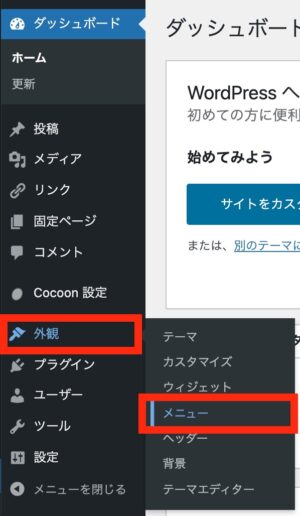
「WordPress」の左側のメニューより、「外観」の「メニュー」を選択します。

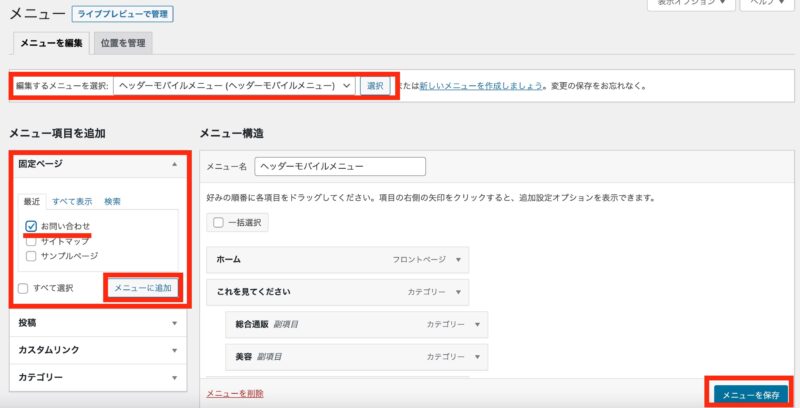
「メニュー」の画面が表示されるので、「お問い合わせ」を設定するメニューを選び、「固定ページ」より「お問い合わせの固定ページ」を選択し、「メニューに追加」を選択してください。
メニューの表示位置が決まったら、「メニューを保存」を選択してください。

メニューから、一通りの動きの確認をおこなってください。
特に「メールの送信先の誤り」や「メール本文の内容」には注意が必要となります。
最後に
今回は「Contact Form 7」を使用した「お問い合わせ」の作成となりました。
お問い合わせの機能やコメントの機能を加える時は、合わせて「スパム対策」が必須となります。
こちらも、様々なプラグインがありますので、お調べ頂き、利用して頂きたいと思います。









